Introduction
This is the RKL3030MP Professional Practice Portfolio: Media Production development progress journal, which will be used to communicate the results of research and development for the self-branding and identity phase.
Below are the logs of each phase of this journal written and reported on weekly basis from 4th of January 2022.
Table of Contents
1. Ideation
After discussing with my lecturer and reviewing my existing branding which is developed throughout my diploma’s program and degree’s Professional Portfolio class, my lecturer suggested that I stick with my original content and refine it to take it to the next level.

My original idea was using the concept of the Swiss Army Knife, as a multifunctional tool. The reason for choosing such a concept is that a Swiss Knife consists of different tools with different functionality all as one compact tool. This could represent me as a digital designer with different skills and capabilities such as visual design, print design, coding and project management experiences which I gained from working in the industry for over 20 years.
Additionally, my lecturer suggested that I utilise a modern 3d-looking design for my brand identity and self-branding, as this would give my online presentation more impact.
2. Brainstorming
To take my current branding and portfolio to the next level, I need to organise my thoughts and come up with a solution for creating a better representation of my self-branding and identity. Brainstorming will assist me in igniting my critical thinking, letting go of what is on my mind, and establishing a goal (GCDU, 2018).
2.1 My Chosen Field
As a designer & developer with working experience, I am now able to have a clear path for my career path. Based on my skills and experience, I can do digital design in almost all forms and formats such as design for screen and print. I am also able to do coding. I have prior experience in both disciplines and have already completed coding and design projects that I can list on my resume.
I would call myself a Digital Designer with multiple skills and coding ability. My ideal job position would be more senior and managerial in this field (as I have over 20 years of experience working in this digital industry), whilst building my own business which is running a startup to video gaming company that creates online games and related communities.
2.2 Required Skills
Requirements for being a senior digital designer with coding skills are mainly as follows:
- Think critically and come up with digital solutions
- Design for different platforms (design for screens, print and packaging)
- Work with design software (Illustrator, Photoshop, InDesign, After Effects etc)
- Do coding and programing (HTML/CSS, JavaScript scripting & libraries, PHP, MySQL etc)
And since I’m looking for more senior and managerial jobs in this field, I need to have the following capabilities as well (Betterteam, 2021):
- Managing a team and projects
- Organisation and time management
- Technical skills and the ability to use design & project management software
- Commercial awareness
- Good communication skills
- Team working, relationship-building and influencing skills
- Client management skills
2.3 Job Description & Responsibilities
A job offer description for a senior digital designer usually reads as “a versatile, thoughtful designer who knows how to utilise digital technologies creatively to tell stories and/or showcase products, services, brands or business values to stellar experience for audiences”.
The responsibilities for senior digital designer would be (Glassdoor, 2022):
- Oversee and supervise all design projects, from conception to delivery.
- Design unique works, such as illustrations.
- Examine the work of junior designers to ensure that it is of good quality.
- Make use of typography.
- Be familiar with photography, animation and video editing.
- Create thoughts and promote products/services by coming up with new ideas.
- Enhance the usability of digital products
- Maintain brand consistency across all of our marketing initiatives.
- To ensure that deadlines are fulfilled, communicate with the marketing and design departments.
- Keep up with the latest industry updates and technologies.
2.4 Career Path
A digital designer’s professional path typically begins as a new graduate/junior digital designer and progresses through the ranks of head of digital design, design director, and even digital art director.
- Graduate/Junior Digital Designer
- Digital Designer
- Senior Digital Designer
- Digital Designer Manager / Lead Digital Designer
- Head of Digital Design / Digital Art Director
I may now be a senior designer or even seek for managerial positions – Since I have previously obtained expertise in this area and have already been in the path. Therefore, I would apply for senior designer positions or managerial roles such as design project manager whilst launching my own business as a startup company (as the business plan proposal I prepared for my “How to set a freelance business” subject.
2.5 What was it like kick starting your career in the new normal
After dealing with issues like the current COVID-19 outbreak and facing problems at work, I now have a clearer concept of how to begin/continue my career path. One of the difficulties I faced, particularly early in the pandemic, was losing clients that hired me for print design work. This meant I was getting fewer designs for physical output but more work for online campaigns, particularly those involving coding and development.
As a result of this experience, I would invest in digital and online design and development employment to kick-start or continue my career in the new normal, and I will strive to be more open and flexible in switching by increasing my design and coding abilities.
3. Research
In order to understand better the concept of using Swiss Army Knife, I did a research and managed to come up with a proper definition of the Swiss Army Knife:
What is Swiss Army Knife: The Swiss Army knife is a multi-tool pocket knife made by Victorinox. Because they couldn’t pronounce the German phrase “Offiziersmesser,” which means “officer’s knife,” American soldiers coined the term “Swiss Army knife” after WWII.

The Swiss Army knife generally features a:
- main spearpoint blade
- screwdrivers
- can opener
- saw blade
- pair of scissors
- and many others
Through a pivot point mechanism, these are stashed inside the knife’s handle. The handle is normally red, with a Victorinox or Wenger “cross” insignia or the Swiss coat of arms on Swiss military issued knives. New colours, textures, and shapes have emerged over time.
4. Logo Design
In order to modify my existing branding and tie it to my current concept which represents my multifunctional and modular skills, I have applied changes to my current logo design and made it look more blocky and modular. Additionally, I changed the style to outlines so it shows my flexibility and simplicity – Meaning changing strokes of a letter can change the letter itself.
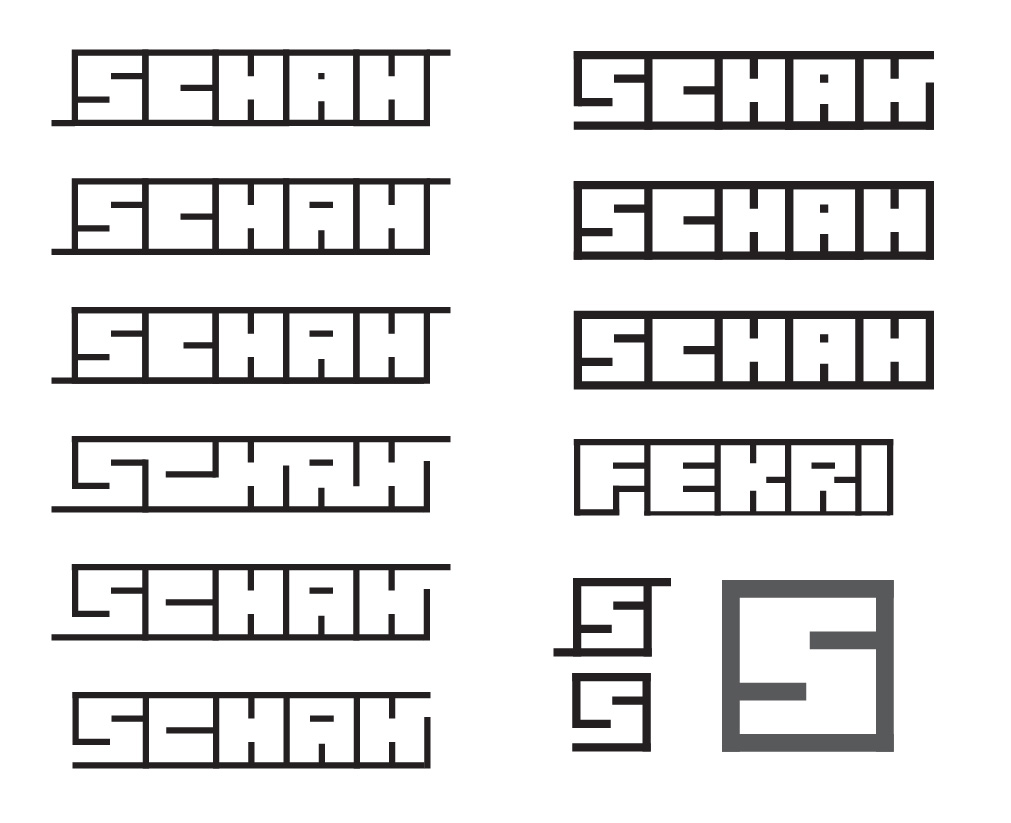
4.1 Skecthes
Here are my sketches for new modified logo:

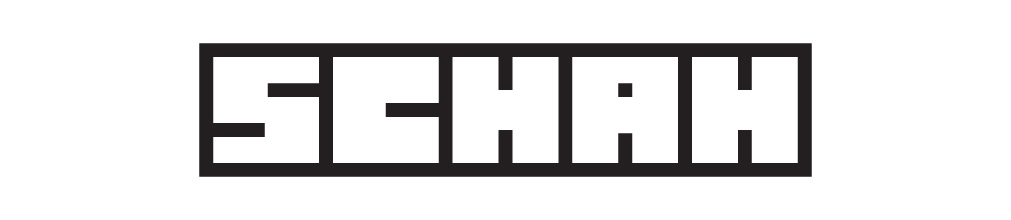
4.2 Final Revision
Here is the final and chosen one – All logos were first tested on websites and mobile devices, and as a result, this one was the best working one. Since my first priority for my portfolio is my website and digital devices, I decided to test the logos on mobile devices in different resolutions to see which one looks better in different screen sizes.

5. Mascot Design
A mascot is a character, a personified picture that becomes a symbolic representation of a brand, organisation, or even a public figure in design and marketing. The name “mascotte” comes from a French word that means “lucky charm.” Mascots can represent any character feature, any style required for product placement, and communicate through a variety of graphics (Tubik, 2019).
My mascot should represent characteristics I want to showcase in my career path. The Swiss knife, as decided, will highlight my diverse skill set (ranging from coding to design). hence, each tool must be connected to a certain skill that I can perform. Here’s a rundown of the tools and how they relate to my abilities:
- Large Blade – Project Management
- Bottle Opener – Coding
- Scissors – Brand Identity Design
- Corkscrew – Game Design
- Fine Point Blade – Print Design
The progress of designing my mascot is available here.

Above is the first flat draft of my mascot, and below is the 3-dimensional illustration of the mascot done in Adobe Illustrator:


The final visual would be rendered as a 3d-like illustration according to the design style I chose.
5.1 Modifications
I needed to improve my mascot after having a review session with my lecturer and receiving some comments from her. The mascot should not appear like a typical Swiss Army Knife; instead, it should represent my style rather than the Swiss Army Knife’s identity. As a result, my mascot must have its own distinct design.

Because I enjoy gaming and am capable of game design and development (and Game Design is part of my professional path), I decided to make my mascot in the shape of a gamepad controller. The mascot’s colour is a gold (yellowish) hue that I chose for my own identity.
Here is a snapshot when my mascot is placed on my online portfolio (website).

The mascot will be used on my website as well as in my showreel clip.
6. Resume
In today’s employment market, the CV has risen to the top of the list of requirements sought by potential employers. An employer wants to meet you – on paper – before investing important time in an interview. The way you present your CV to that employer can and will make all the difference. You cannot compete without a resume and an inferior CV/Resume will swiftly exclude you before you even have a chance to compete. That is why it is critical to have a strong CV that effectively communicates what you can achieve for businesses (Roguecc, 2018).
Resumes inform employers about my employment history, talents, and experiences. Here are the key elements of a resume, the things that need to be included (Washington, 2021):
- Personal & Contact Information
- Objective / Short Bio
- Work and Related Experience
- Key Skills (Software Skills)
- Education
- Awards and Honours
- Activities / Hobbies
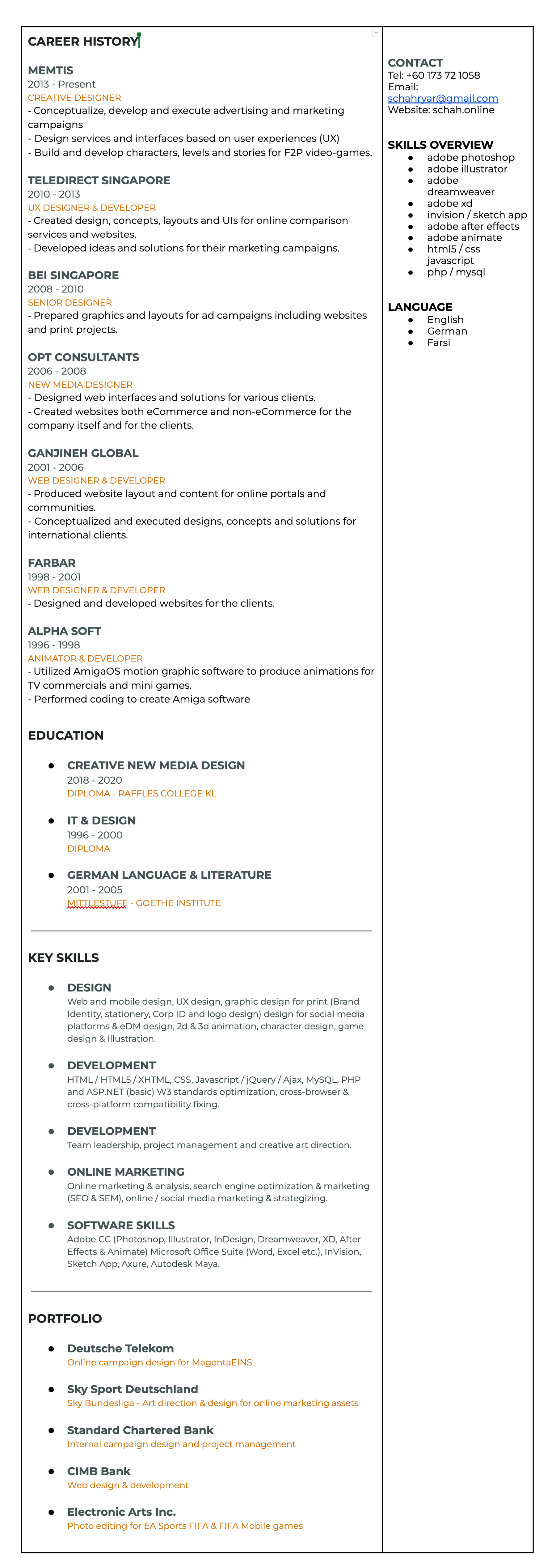
6.1 Content Draft
Based on my existing resume, I have drafted my new resume considering modifying and adding essential information and updating the content with my latest data such as my skills, experience and education qualification. Here is the drafted content and layout:

After reviewing the content draft of my resume and modifying the content I will work on the layout design.
Layout Design
After conducting research and studying what I should consider when building a graphic layout for my resume, I now know that I should consider the following factors (Merchant, 2019):
- Emphasising what is important
- Using my space and make things pop
- Branding myself
- Keeping it clean
- Illustrating my skills (charts)
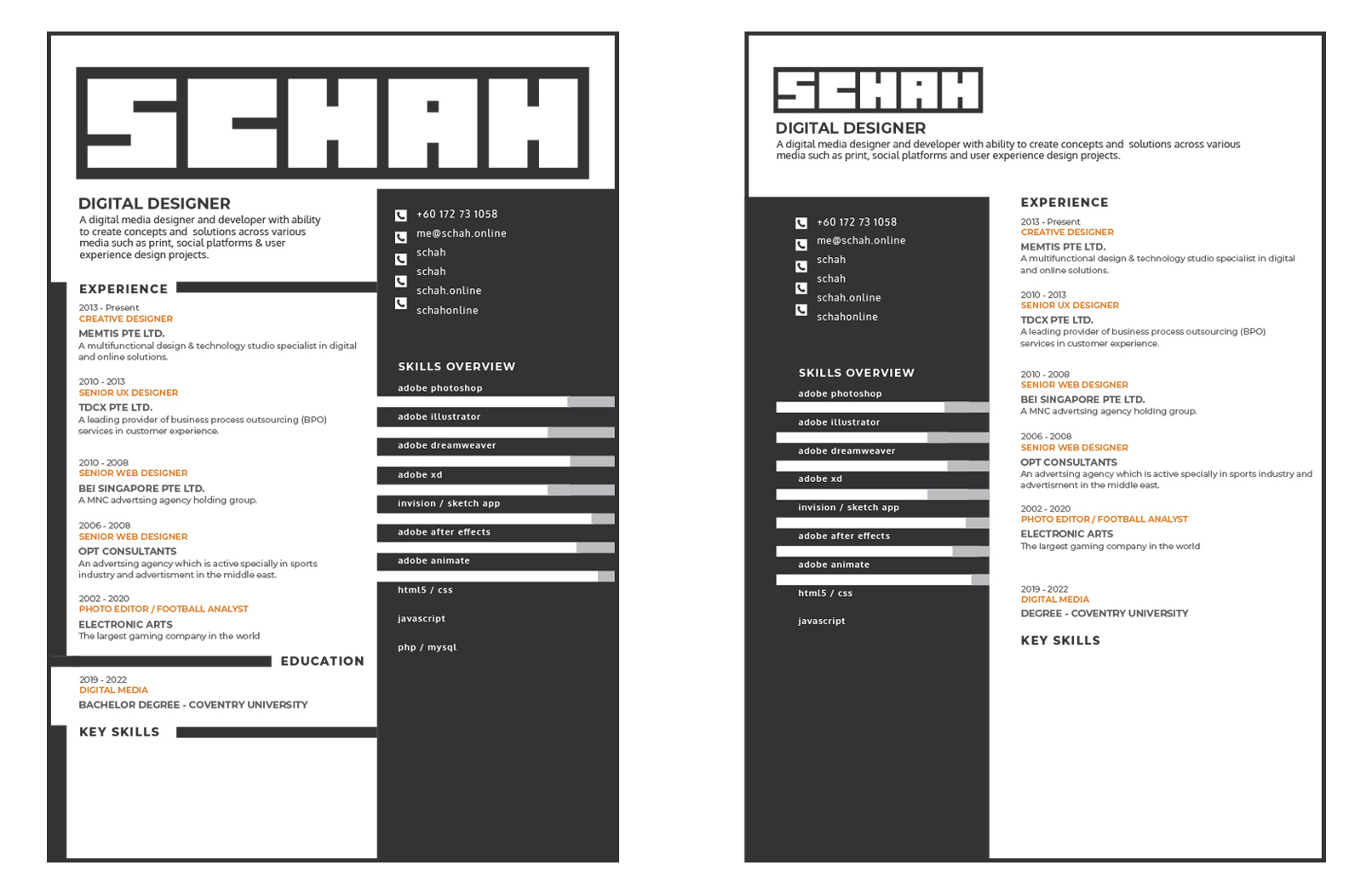
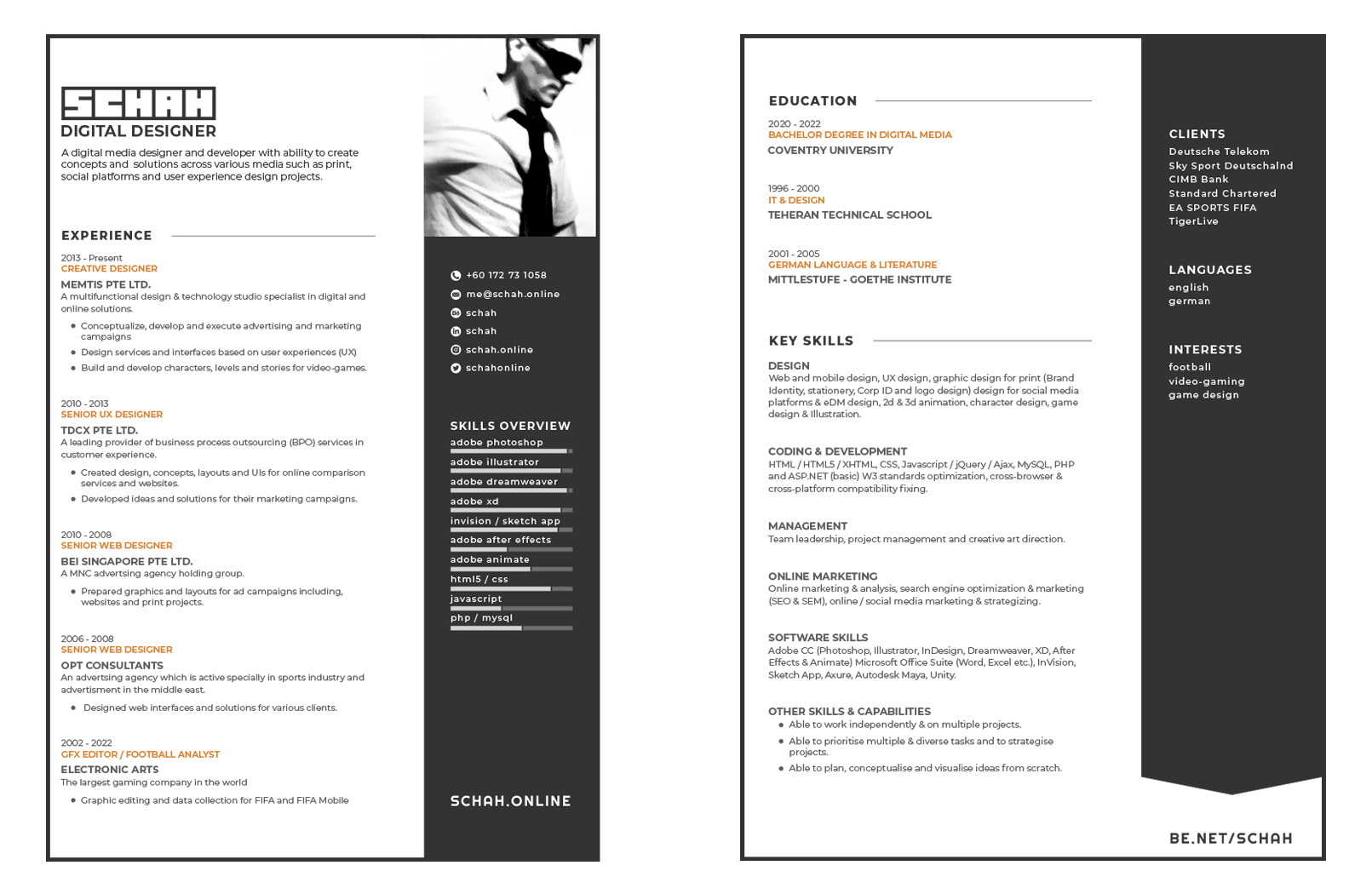
Below are my drafts of layout designs for my Resume:

And here is another draft which follows the standards and essentials factors more than the two above, and is more clean:

6.2 Final Revision
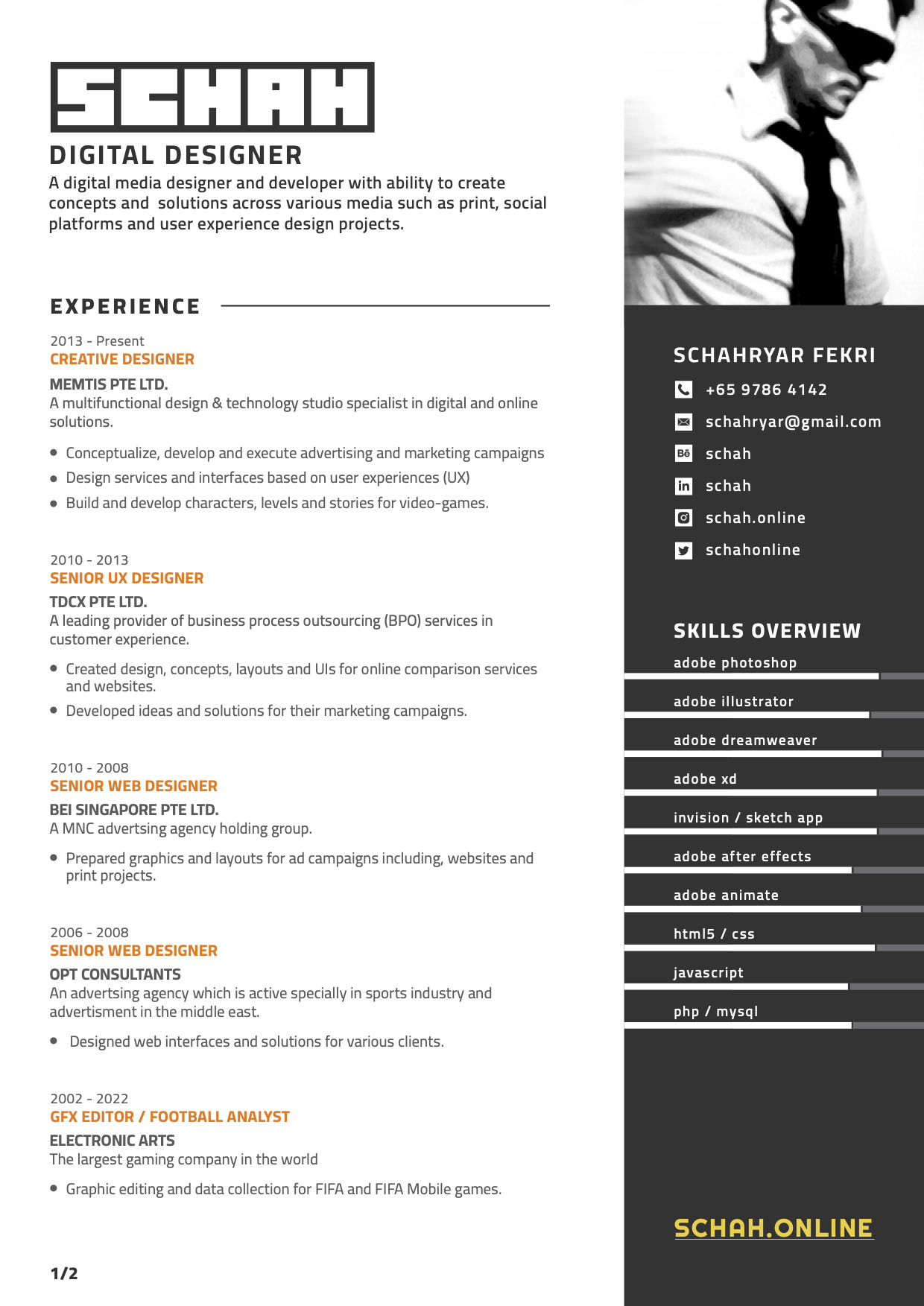
After reviewing my Resume and getting feedback from my lecturer, I have applied the final amendments to it and compiled the final revision which you can see below.
The review by my lecturer was highlighting the following points:
- Choosing the second draft
- Keeping the alignment more consistence
- Giving enough margin on the right column – for the Skills chart bars
- Adding more details – for Experience and Education sections

My resume is also available at my Resume page on my website and it is also downloadable in PDF format from there.
7. Cover Letter
A cover letter is a one-page letter that is attached to a job application. To apply for a job, it would look more professional to attach a well-written cover letter to the application form or email.
7.1 Research
When creating a cover letter, I should include the following information: self introduction, mention the position I’m applying for (or the type of job I am applying for), enticing the reader to read your resume by demonstrating that my talents and experience match the skills and experience required for the position and ending with a call to action (Youthcentral, 2021).
Based on my study, there are also things that I consider not including in my cover letter, things such as highlighting any lack of skills, lack of attention to detail, remaining stuck in the past, talking money too soon and making it all about myself (Businessnewsdaily 2021).
7.2 Content Draft
Here is the content draft for my cover letter:

7.3 Final Design & Revision
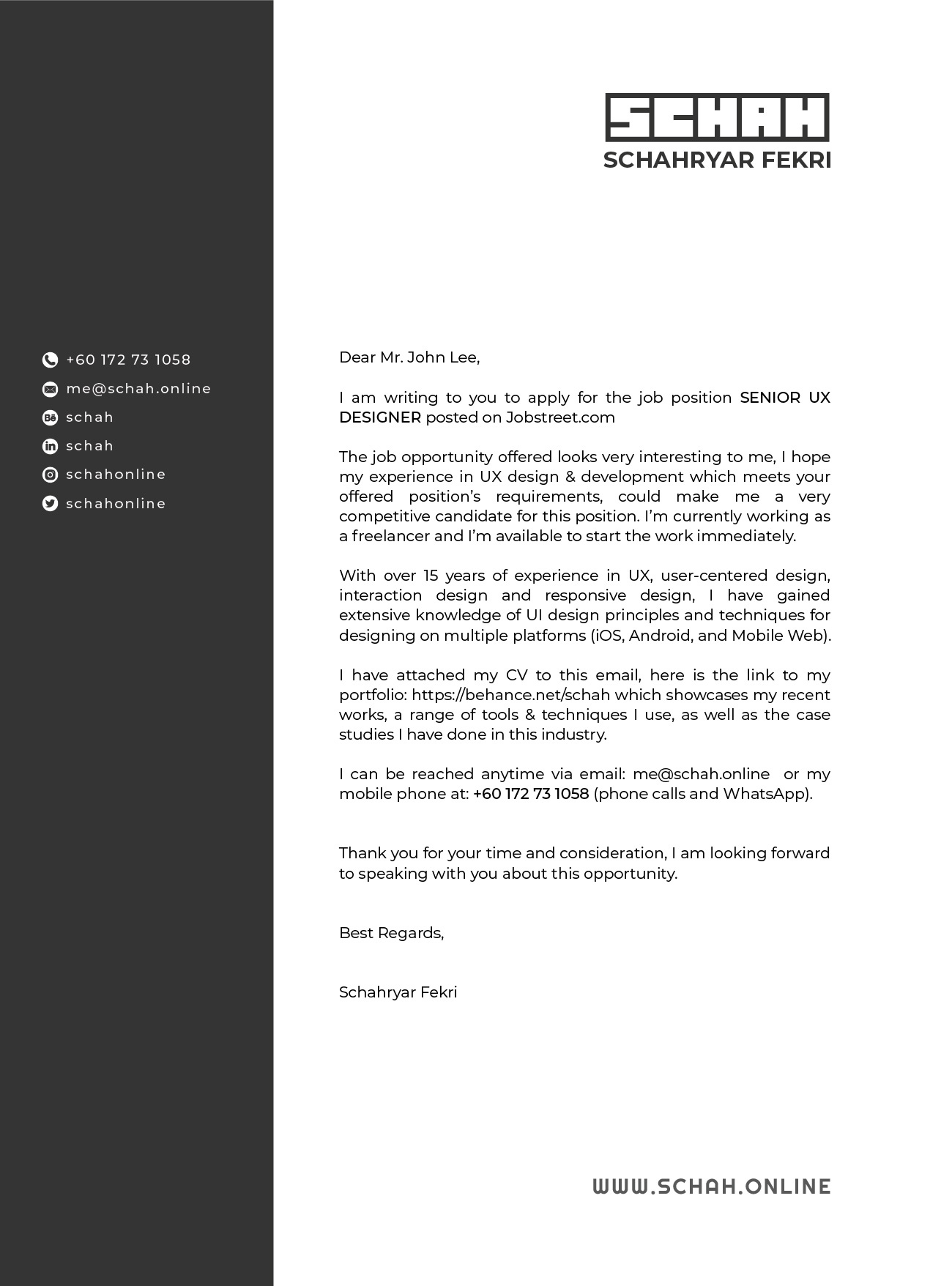
After having reviewed my cover letter with my lecturer and getting the approval from her, I have proceed to applying the content to the actual cover letter design and here is the final outcome:

8. References
- Betterteam. 2021. Senior Graphic Designer Job Description. [online] Available at: https://www.betterteam.com/senior-graphic-designer-job-description [Accessed 18 March 2022].
- Businessnewsdaily 2021. [online] Available at: https://www.businessnewsdaily.com/6879-cover-letter-mistakes.html [Accessed 18 March 2022].
- GCDU. 2018. The Importance of Brainstorming: Benefits & Techniques – Graduate College of Drexel University. [online] Available at: https://drexel.edu/graduatecollege/professional-development/blog/2018/november/why-is-brainstorming-important [Accessed 18 March 2022].
- Glassdoor. 2022. Senior digital designer Jobs | Glassdoor. [online] Available at: https://www.glassdoor.com/Job/senior-digital-designer-jobs-SRCH_KO0,23.htm [Accessed 18 March 2022].
- Merchant, S., 2019. Tips for designing a graphic resume. [online] Career & Internship Center | University of Washington. Available at: https://careers.uw.edu/blog/2019/09/01/tips-for-designing-a-graphic-resume [Accessed 18 March 2022].
- Roguecc.edu. 2018. Why you need a Resume. [online] Available at: https://www.roguecc.edu/emp/Resources/resume.asp [Accessed 18 March 2022].
- Tubik. 2019. The Power of Mascots in Branding and UI Design. [online] Available at: https://uxplanet.org/the-power-of-mascots-in-branding-and-ui-design-5973d12be955 [Accessed 18 March 2022].
- Washington.edu. 2020. Key Elements of a Resume | DO-IT. [online] Available at: https://www.washington.edu/doit/key-elements-resume [Accessed 18 March 2022].
- Youthcentral 2021. How to write a cover letter | Cover letters | Youth Central. [online] Available at: https://www.youthcentral.vic.gov.au/jobs-and-careers/applying-for-a-job/what-is-a-cover-letter/how-to-write-a-cover-letter [Accessed 18 March 2022].

Comments